宣伝失礼しました。本編に移ります。
バナー広告だけでは訴求しきれない、商品の魅力を伝えたい、と思ったケースはありませんか?
飲食店であれば室内の様子/周辺情報/おすすめメニュー、ホテルのサービスであれば室内の様子、ロビーの雰囲気etc...などなど、LPに遷移させる前に、第一印象をより良くしたいときなどありますよね。
今回は、一枚の画像と、画像をクリックなどして展開した際に、画像や動画を追加で訴求できる、ライトボックス広告に関して解説していきたいと思います。
また、Google広告に関してに関してさらに知見を深めたい!という方は、以下の記事に総括的にまとめてありますので、ぜひ読んでみてください。

また、ディスプレイ広告に関してに関してさらに知見を深めたい!という方は、以下の記事に総括的にまとめてありますので、ぜひ読んでみてください。

ライトボックス広告のイメージ/仕組み

ライトボックス広告は、ライトボックスと呼ばれる広告表示オプションをクリックしたら、画面に複数の画像や動画が展開されます。ちょうど、Gmail広告のエキスパンドの仕組みと似ています
ライトボックス広告の仕様

画像の仕様
| ファイル形式 | PNG または JPG |
| ファイルサイズ | 最大 200 KB |
| 画像サイズ | 最大 1,024×1,050 |
| 解像度 | 高解像度画像の場合は 200 ppi 以上(Retina ディスプレイでの表示を想定する場合は、縦横のピクセル数をそれぞれ 2 倍にして書き出します) |
| アスペクト比 | アスペクト比に決まりはありませんが、16:9 ならさまざまな画面サイズや方向に適応で |
画像のテキスト
すべての画像に説明文、テキスト、行動を促すフレーズを含めることが可能です。HREF 離脱リンクはディスプレイ ドメイン ポリシーに準拠する必要があります。
また1 バイト文字セット(英語、フランス語、スペイン語など)、2 バイト文字セット(中国語、日本語、韓国語など)の場合で文字数に制限があります。
| 画像のテキストの種類 | 1 バイト文字 | 2 バイト文字 |
| タイトル | 40文字以内 | 25文字以内 |
| テキスト | 100文字以内 | 75文字以内 |
| 行動を促すフレーズ | 20文字以内 | 15文字以内 |

動画
動画は、YouTube を検索したり、パソコンからアップロードしたり、最近使用した動画から選択したりすることができます。各動画にそれぞれ専用のアセットカードが必要です(イメージ広告、動画カード、商品ギャラリー カード)。
YouTube以外の動画
Google 広告のテンプレートで作成したライトボックス広告のみ対応しています。
| 動画コーデック | H.264、MPEG-2 または MPEG-4 推奨 |
| オーディオ コーデック | MP3 または AAC 推奨 |
ユーチューブ動画
対応ブラウザでは、YouTube のアノテーションと情報カードが操作可能な状態で表示されます。
動画の長さは 4 分以内がおすすめです。

自動再生
Google 広告のテンプレートで作成したライトボックス広告に動画が含まれると下記のように再生されます。
| 主にパソコン等の動画の自動再生に対応している端末 | ユーザーが広告をクリックして展開した時点で、最初の動画の再生が(音声なしで)自動的に開始。 |
| モバイル端末 | 最初の動画はデフォルトで自動再生。以降の動画は明示的に設定することで自動再生可能。 |
自動プレビュー
動画が含まれているライトボックス広告は、バナー状態で自動プレビューが表示されます。また、パソコンや一部のタブレットなど対応端末であれば、音声なしの再生も行われます。
動画のカバー画像(省略可能)
動画のカバー画像は、動画再生前か、動画再生中の背景に表示される高解像度の代替画像のことです。このカバー画像をアップロードしない場合は、動画のデフォルトのサムネイルが使用されますが、動画の解像度が低いとサムネイルの解像度も低くなります。動画のカバー画像には、再生可能であることをユーザーに知らせるために、再生ボタンを含める必要があります。
| ファイル | PNG、JPG、GIF |
| ファイルサイズ | 最大200 KB |
| 高解像度の画像 | 200 ppi 以上 |
| アスペクト比 | 制限なし。16:9 ならさまざまな画面サイズや方向に適応。 |
(注: Retina ディスプレイで画像をきれいに表示するには、幅と高さのピクセル数を 2 倍にして画像を書き出してください)

地図
選択したキャンペーンで住所表示オプションが設定されている場合のみ利用できる機能です。起点住所は地図の中心となる場所であり、たいていはビジネス拠点を指定します。詳細については、住所表示オプションでビジネス情報を表示する方法をご覧ください。
商品
エンゲージメント キャンペーンに Google Merchant Center フィードをリンクすれば、ライトボックス広告にマーケティング用の商品フィードを組み込むことができます。
スタイル
| テーマ | 視覚的テーマ(暗い色か明るい色)を選択 |
| アクセント カラー | カラー選択ツールを使用するか、16 進数のカラーコードを入力して、ブランド要素のアクセント カラーを選択します。 |
| 背景色 | カラー選択ツールを使用するか、16 進数のカラーコードを入力して背景色を選択します。 |
| 背景フェードの不透明度 | 視覚的テーマでフェードしていく背景色の不透明度を 0~100% で指定します。0% にすると完全に透明になり、100% にすると完全に不透明になります。 |
| Google フォント名 | google.com/fonts からフォントを選択します。パソコンとモバイル端末のサイズでプレビューし、両方に適したフォントを選んでください。広告テンプレートでは、google.com/fonts の一部のフォントは使用できません。 |
参考: ライトボックス広告の仕様について
ライトボックス広告の課金体系

ライトボックス広告はエンゲージメント単価(CPE)のみ、入札戦略として使用可能です。
通常のディスプレイ広告の多くは、広告クリック後のLP遷移などで課金が発生しますが、ライトボックス広告は、ライトボックスが「展開」された時点で課金が発生します。
ライトボックス広告の設定方法
まずはGoogle 広告を開きます。

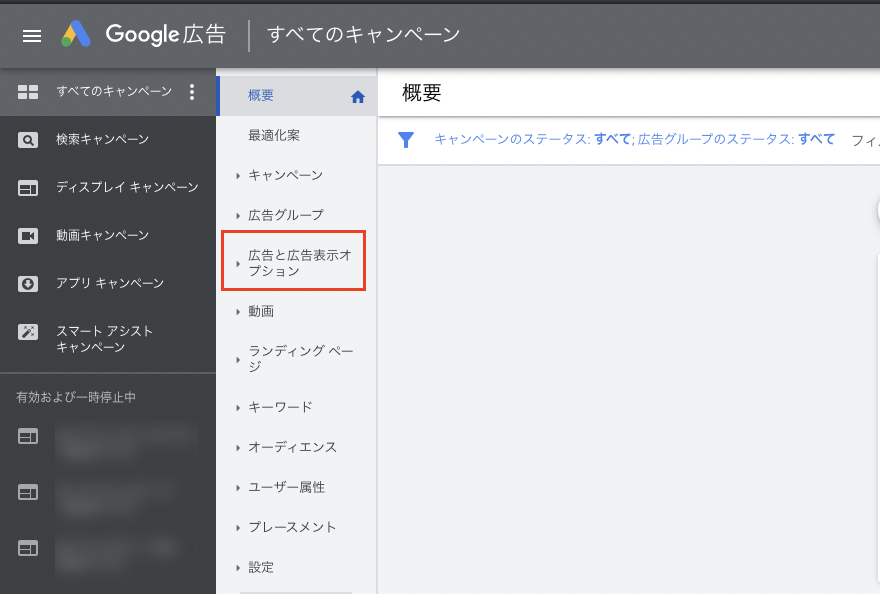
ページメニューで [広告と広告表示オプション] をクリックします。

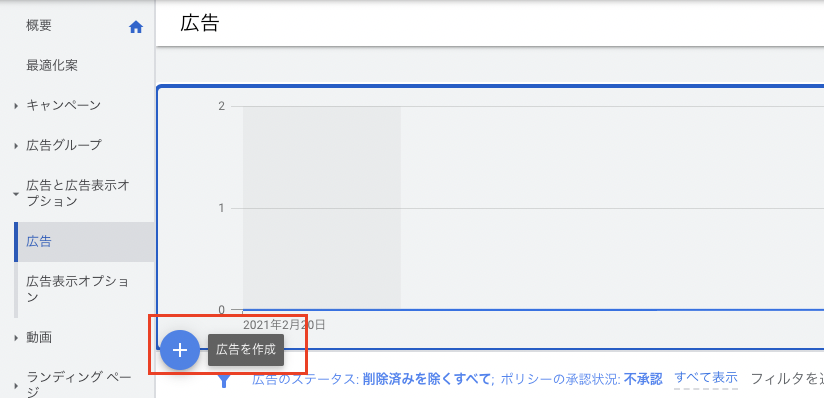
青い「+ボタン」 をクリックすると、[ライトボックス広告] が現れますので選択してください。

①[画像]または[動画]をクリックし、カードを作成します。
画像:フォルダから選択しアップロードする、ウェブサイトのURLからスキャンする方法などございます。ギャラリー カード 1 枚につき最大 10 枚の画像を追加できます。
動画:YouTubeで検索する、フォルダから選択しアップロードする方法などございます。各動画にそれぞれ専用のカードが必要です。
Google Merchant Center の商品ギャラリーを追加する場合: キャンペーンとのリンクを設定したうえで、[フィードカードから始めます] をクリックします。
選択したら[保存] をクリックします。
②メッセージ、行動を促すフレーズを入力してください。変更内容は右側にプレビュー表示されます。
③新しいライトボックスの名前を入力してください。
④最終ページURLを入力してください。最終ページはユーザーが広告をクリックした際に表示されるウェブページです。
広告を保存すると審査に送られます。審査の結果承認されれば、広告の掲載が始まります。
ライトボックス広告の注意点やコツ

デフォルトの場合、エンゲージメント=コンバージョンになってしまう
ライトボックス広告を展開しただけで、LP遷移せずコンバージョンもしない、などのケースでも、コンバージョンに計測されてしまいます。めっちゃコンバージョンが発生してる!となりがちですが、実はライトボックスをエキスパンドしただけ、というケースになりかねないので注意が必要です。

「分割」機能を利用して、ウェブコンバージョンを計測しよう
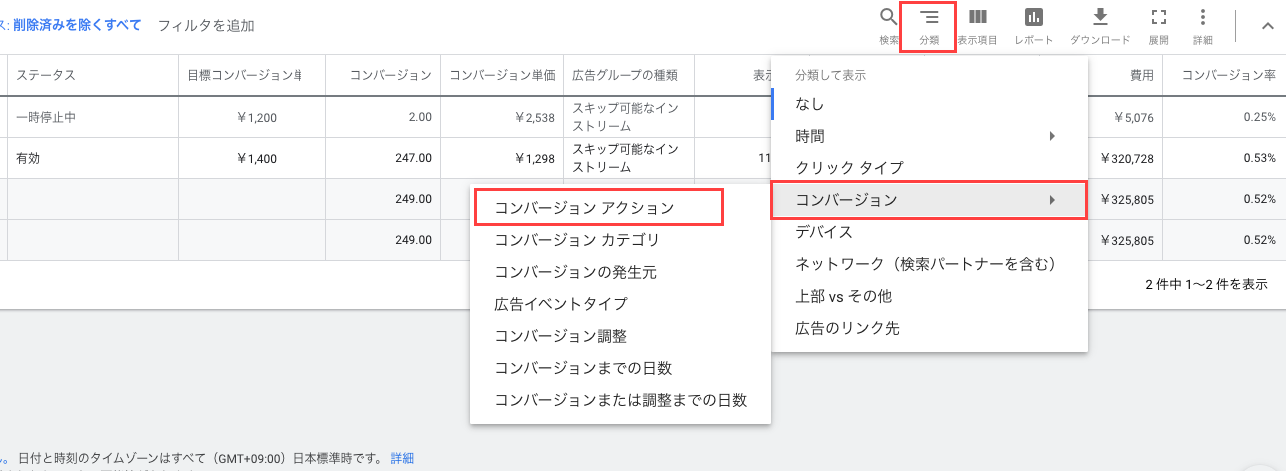
分類→コンバージョン→コンバージョンアクション、あたりで分類して、実際のコンバージョンの数値を計測しましょう。

ライトボックスを展開したユーザーへの段階的リマーケティングの検討をしよう
ライトボックスを展開して離脱したユーザーに再訪を促すことによって、見込み客をコンバージョンに導ける可能性があります。
「オーディエンスマネージャー」→「オーディエンスリスト」→「Storyboarding list~」に、ライトボックスをエキスパンドしたユーザーが蓄積されます。
ライトボックス広告のまとめ
FacebookやInstagramk広告の、カルーセル広告やキャンバス広告にように、視覚的に訴えるオプションに若干乏しいディスプレイ広告でしたが、ライトボックス広告を使用することによって、LP遷移前により視覚的に訴求して、通常のディスプレイ広告よりも成果が見込めるかもしれません。
当社では、AI超特化型・自立進化広告運用マシン「NovaSphere」を提供しています。もしこの記事を読んで
・理屈はわかったけど自社でやるとなると不安
・自社のアカウントや商品でオーダーメイドでやっておいてほしい
・記事に書いてない問題点が発生している
・記事を読んでもよくわからなかった
など思った方は、ぜひ下記のページをご覧ください。手っ取り早く解消しましょう
▼AI超特化型・自立進化広告運用マシンNovaSphere▼

![デジマラボ [Digima Labo] by NpvaSphere(旧チャンキョメ)](https://digima-labo.com/wp-content/uploads/2023/06/logo_dezimalabo_2212763.png)