宣伝失礼しました。本編に移ります。
広告運用で欠かせないのが「タグの実装」。タグとは正式名称「HTMLタグ」を指し、広告運用では主にデータの計測に使われています。
計測タグはデータを計測したいサイトのページに設置することで、情報を読み込んでデータ収集が可能になります。しかしタグが正常に稼働しないと、正しいデータ収集ができずに広告運用に影響を及ぼすことも。
そこでタグが正しく作動しているのか確認するのに役立つのが「Google tag assistant(グーグルタグアシスタント)」です。
この記事ではGoogle tag assistantの機能や確認できるタグの一覧、インストール方法や基本的な使い方までをご紹介していきますので、参考にしてみてください。
また、Google広告に関してさらに知見を深めたい!という方は、以下の記事に総括的にまとめてありますので、ぜひ読んでみてください。

また、ディスプレイ広告に関してに関してさらに知見を深めたい!という方は、以下の記事に総括的にまとめてありますので、ぜひ読んでみてください。

Google tag assistant(グーグルタグアシスタント)とは?
まずはGoogle tag assistantについて、概要と特徴をみていきましょう。
Google tag assistantとはタグの動作確認ができるツール

Google tag assistantは、Googleが提供している無料の拡張ツールのひとつです。Googleアナリティクスのタグの動作確認や、サイトにどのようにタグが実装されているのかを調べることができます。
Googleのサイトを利用する場合、タグの実装は欠かせません。しかし自分でタグを設置しても、正しく作動していなかったり、そもそも動作確認をしていなくて作動していないことに気がついていない人もいるでしょう。

せっかくタグを利用して機能を追加しても、正しく動作していなければ宝の持ち腐れになってしまいます。そうならないためにも、タグを実装したら必ず動作確認をするのが大切であり、その際に役立つのが「Google tag assistant」です。
現在Google tag assistantは日本語に対応していないので、英語表記が苦手な人は慣れない部分もあるかと思います。しかし操作自体は難しくなくエラー内容も色別で分けられているので、英語がわからない人でも覚えてしまえば簡単に操作が可能。
最初は時間がかかるかもしれませんが、タグを利用するうえで欠かせないツールなので、徐々に覚えていきましょう。
Google tag assistantで調べられるタグの種類

Google tag assistantに対応しているタグの種類は以下の5つです。
| Googleアナリティクス | Googleが無償提供しているwebページのアクセス解析ツール。幅広いデータに計測や解析をおこない、サイトの改善につなげるのに役立つ |
| Google広告コンバージョントラッキング | 広告が表示されたユーザーのコンバージョンアクションを把握できる無料のツール |
| Google広告リマーケティングタグ | リマーケティング用のタグを設置することで、サイトを訪れたユーザーに「cookie」を付与。それにより別のサイトを閲覧中でも広告を配信できる |
| Doubleclick Floodlight | 広告主のwebページのソースコードを表示できる |
| Googleタグマネージャー | 実装したタグを簡単に更新できるタグの管理システム |
Google tag assistantの活用例
ここではGoogle tag assistantの活用例を、以下の3つご紹介します。
- 各種タグの動作確認
- GoogleアナリティクスやGoogleタグマネージャーの導入時
- Googleアナリティクスの二重計測の確認
それぞれ詳しくみていきましょう。
各種タグの動作確認

GoogleアナリティクスやGoogle広告コンバージョントラッキングなど、各種タグが正常に作動しているのか確認が可能。
計測タグが正常に作動していないと、広告運用の結果が正しく把握できません。誤りのあるデータでは広告の最適化のための微調整ができず、運用収益に影響がでることも。
そのため定期的にタグが正常に稼働しているのか確認するためにも、Google tag assistantを活用するようにしましょう。
GoogleアナリティクスやGoogleタグマネージャーの導入時

Googleアナリティクスとサイトをリンクさせたり、Googleタグマネージャーを導入したときもGoogle tag assistantは役にたちます。
導入時はタグの実装箇所の不備やコピペが上手くいかなかったりと、タグのエラーにより計測が正しく行われないことが多いです。
そこで計測タグを実装したらGoogle tag assistantを使って、正常に稼働していることを調べておきましょう。
Googleアナリティクスの二重計測を確認

Google tag assistantを活用すれば、ワードプレスに設定したGoogleアナリティクスが二重計測になっていないかどうかを確認できます。
ワードプレスではGoogleアナリティクスのタグを「テーマヘッダーにタグを実装」「プラグインで設定」「テーマの機能を活用して設定」など、様々な方法で設定が可能です。
しかし2つ以上を設定してしまうと二重計測になり正しいデータの計測ができないため、早急に対応してエラーを解消する必要があります。
したがってワードプレスでGoogleアナリティクスを設定した際には、Google tag assistantを使って二重計測になっていないか調べておきましょう。
Google tag assistantのインストールとアンインストール方法
実際に「Google tag assistant」のインストールやアンインストール方法、ツールの無効化の手順についてみていきましょう。
インストール方法

Google tag assistantはGoogle独自の拡張機能なので、Googlechromeからインストールします。
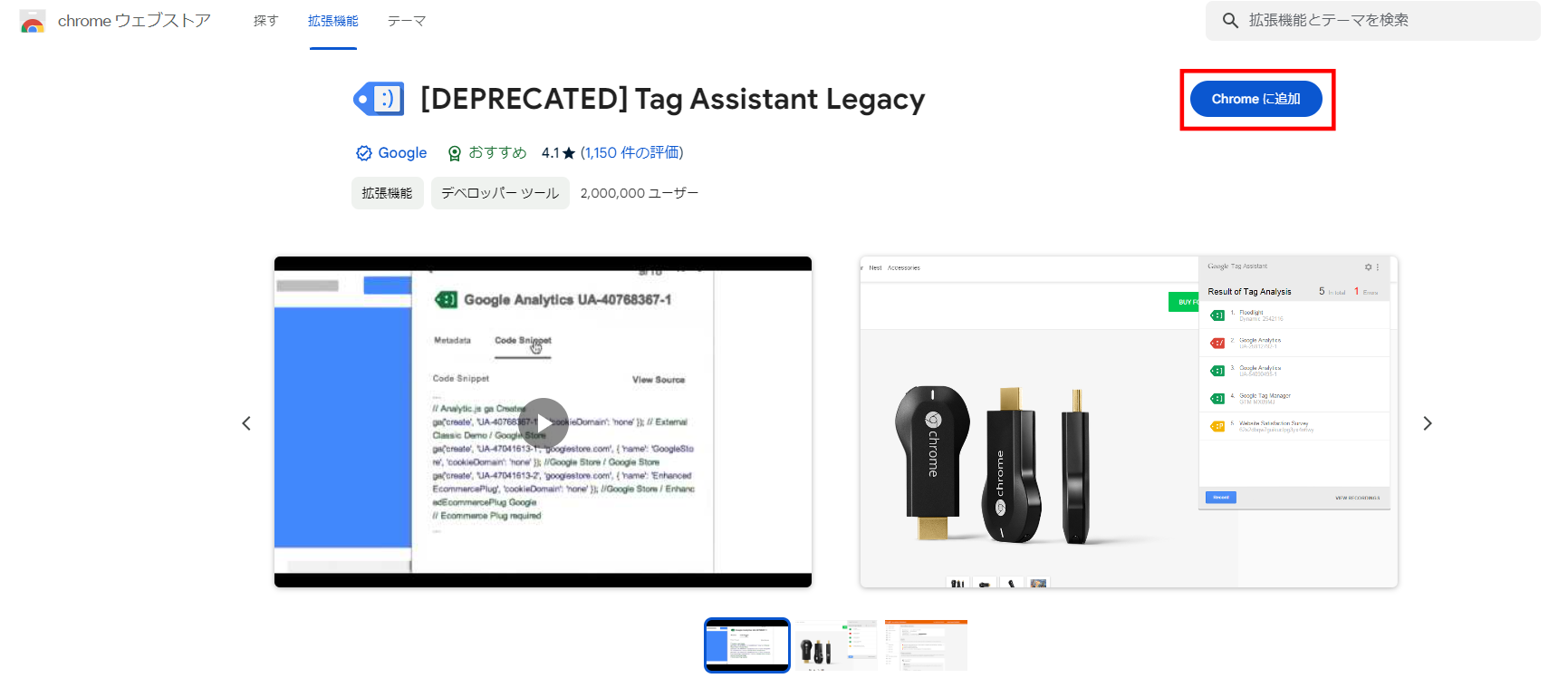
- ダウンロードリンクへアクセス
- 画面右上の「Chromeに追加」をクリック

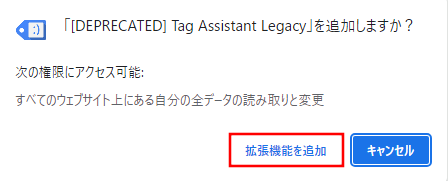
- 画面中央に表示される「Tag Assistant Legacy (by Google)を追加しますか?」の表示で「拡張機能を追加」をクリックでインストール完了

通常Googleの拡張機能は画面右上の「拡張機能アイコン(パズルピースのマーク)」内に格納されています。しかしツールバーに固定することで、毎回「拡張機能アイコン」を開いてツールを起動する必要がありません。
拡張機能の固定化の手順は以下のとおりです。
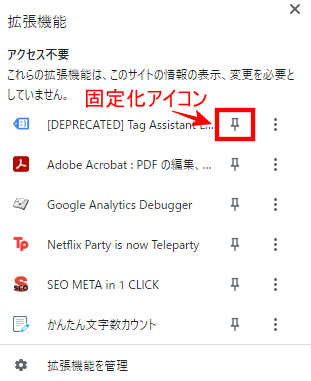
- 「拡張機能アイコン」をクリック

- 「Tag Assistant Legacy (by Google)」の右側にある固定化アイコン(ピンのマーク)をクリック

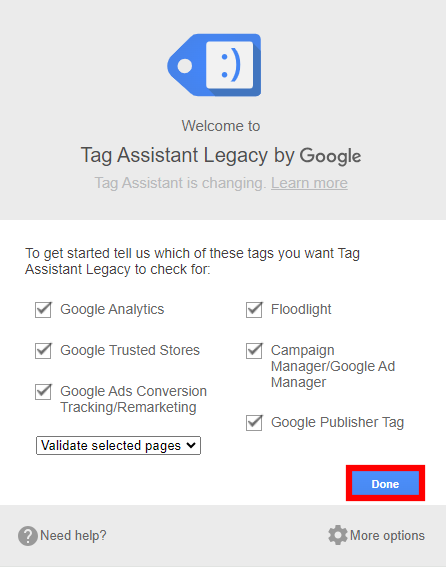
- 表示された画面の設定を変更せずに「Done」をクリック

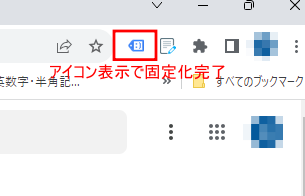
- ツールバーに固定されているのを確認して完了

アンインストールまたは無効にする方法
Google tag assistantのアンインストール方法は以下のとおり。
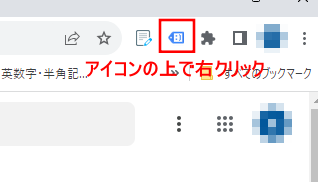
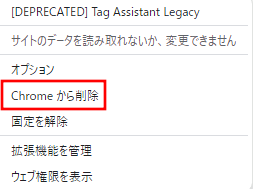
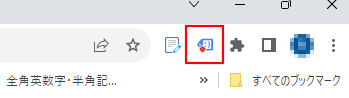
- Google tag assistantアイコンを右クリック

- 「chromeから削除」をクリック

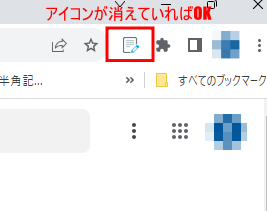
- アイコンが削除されればアンインストール完了

Google tag assistantを無効にする方法は以下のとおりです。
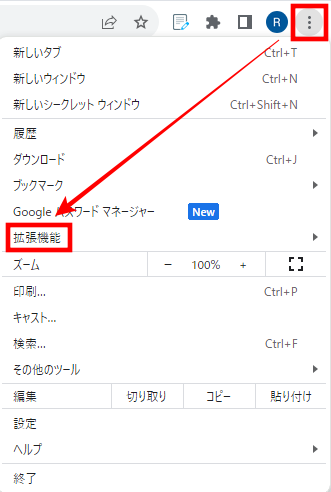
- 画面右上の「Googlechromeの設定」>「拡張機能」をクリック

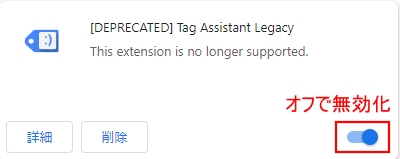
- 「Tag Assistant Legacy (by Google)」をオフで無効化が完了

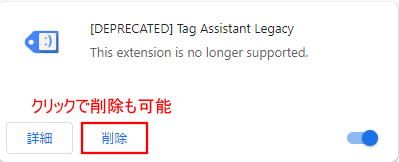
なお「拡張機能」の画面で「削除」をクリックすると、アンインストールも可能です。

Google tag assistantの基本的な使い方
タグのインストールが完了したら、実際にタグの状況を確認します。
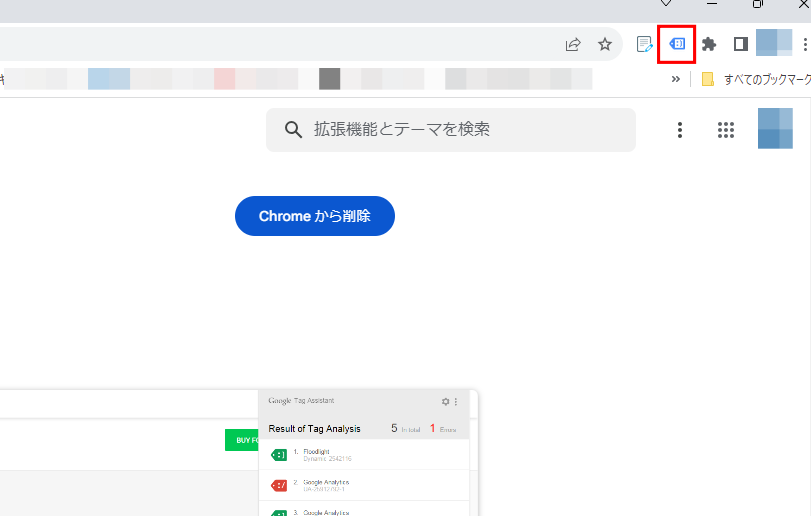
- 調べたいサイトのページを開いた状態でGoogle tag assistantの拡張機能アイコンをクリック

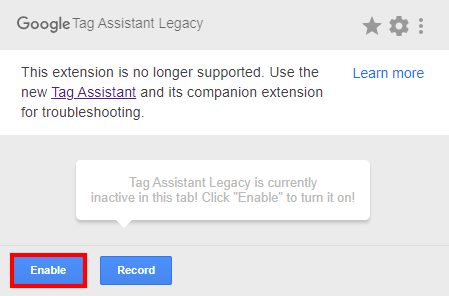
- 画面左下の「Enable(有効化)」をクリック

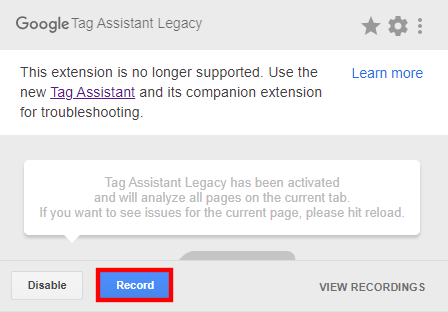
- 画面が切り替わったらRecord(再度ページを読み込み)をクリック

- 再度読み込みが完了したらGoogle tag assistantの拡張機能アイコンをもう一度クリック

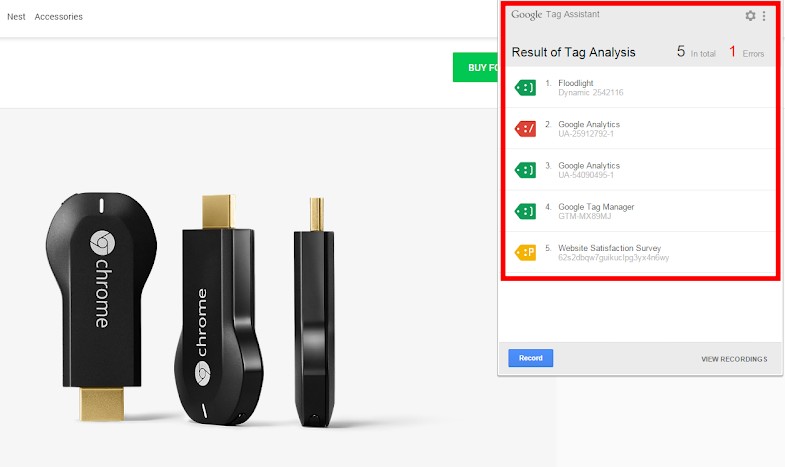
- タグの状態を表すページが表示

上記の方法でタグの状態を確認できるので、結果をもとに修正が必要な場合は修正をおこないます。
タグの見方とよくあるエラー
ここではGoogle tag assistantのタグレポートの見方と、よく起こり得るエラーについて解説していきます。
タグの問題は色で分けられている
Google tag assistantではすべてのタグのレポートが表示されますが、正常に作動しているかエラーがでているかは「色」で分けられてるので、一目で分かるようになっています。
色別の診断内容は次のとおり。

黄色もしくは赤色は、タグが正常に機能していない可能性があるので早急に対応が必要です。タグのエラーによって計測に不備がでてしまっては、広告運用の収益にも大きな影響を及ぼします。したがって「緑(正常に機能)」している以外の色が表示されていたら、修正するようにしましょう。
よくある3つのエラー内容

タグのエラーでよくあるものをピックアップしたので、エラー修正時に参考してみてください。
①Not-standard implementation
→なにかしらの理由でタグが同じ個所に2箇所設定されているなど、通常の実装ではありません、といった内容のエラーです。このエラーが表示されたら、実装が適切かどうか確認してみましょう。
②tag must not be included in a
→タグの設定箇所が、推奨されていない場所に実装されているときに表示されるエラー内容です。タグの設定場所に誤りがないかどうか確認してみましょう。
③Tag is included in an iframe
→タグがframe内に設定されていることでエラーが起きている状態です。このエラーが表示された場合は、frame内ではなく親ページに直接タグを実装する必要あるので、設置箇所の見直しをしましょう。
タグに異常があったときの主な原因
タグが正常に作動しないときに考えられる主な原因は、次の3つです。
- コピー&ペーストが上手くいっていない
- タグの設置場所が適切でない
- JavaScriptタグがそれぞれ干渉している
それぞれについて詳しくみていきましょう。
コピー&ペーストが上手くいっていない

タグが正常に稼働していない場合、まずはタグのコピー&ペーストが上手くいっているか確認してみましょう。
タグを設置するとき、タグを一から作成するのではなくコピーして貼り付ける作業をしている人が多いのではないでしょうか。しかしコピーする過程で正しくできておらず、タグの稼働エラーが起きていることで、上手く作動していないケースがあります。
そのため正常に稼働していないときは、まず設置したタグが正しいのか確認してみましょう。
タグの設置場所が適切でない

タグの種類には「」の直後にタグを貼り付けるなど、設置場所に指定がある場合があります。
そのため指定場所を間違えて設定していると、タグが正しく稼働しない場合があります。ゆえにタグの設置箇所に指定がないか確認してから、貼り付けを行いましょう。
JavaScriptタグがそれぞれ干渉している

計測タグはJavaScriptと言われるプログラミング言語で書かれています。
別サイトにJavaScriptで書かれたタグがあった場合、それぞれが干渉しあってタグが正常に作動しないことがあります。
その場合は自分でエラーを修正できないので、サイトの管理者に相談してみましょう。
タグを正しく実装いて正確がデータ収集をしよう
Google tag assistantとはGoogleが無償で提供している拡張機能のひとつであり、タグが正常に作動しているかどうかや、サイトにどのようなタグが実装されているのかを調べられるツールです。
広告運用ではGoogleアナリティクスなどの計測ツールが必須。しかしタグの実装が上手くいっていないと正しいデータが収集できずに収益に影響を及ぼすこともあります。
そのためタグを実装したら必ず、Google tag assistantを利用して正しくタグが稼働しているかどうか確認しておきましょう。
当社では、AI超特化型・自立進化広告運用マシン「NovaSphere」を提供しています。もしこの記事を読んで
・理屈はわかったけど自社でやるとなると不安
・自社のアカウントや商品でオーダーメイドでやっておいてほしい
・記事に書いてない問題点が発生している
・記事を読んでもよくわからなかった
など思った方は、ぜひ下記のページをご覧ください。手っ取り早く解消しましょう
▼AI超特化型・自立進化広告運用マシンNovaSphere▼

![デジマラボ [Digima Labo] by チャンキョメ](https://digima-labo.com/wp-content/uploads/2023/06/logo_dezimalabo_2212763.png)